微信小程序 扫普通链接二维码打开小程序设置及获取二维码参数
有时候希望通过小程序内自己开发的扫一扫 和 微信自身的扫一扫 都进入产品详情,假如使用小程序码就很不方便,因为通过小程序的自带的扫描功能扫小程序码,出来的数据无法获取具体参数,此时必须通过扫描普通二维码来实现功能。
扫描普通二维码打开小程序开发步骤
二维码规则设置
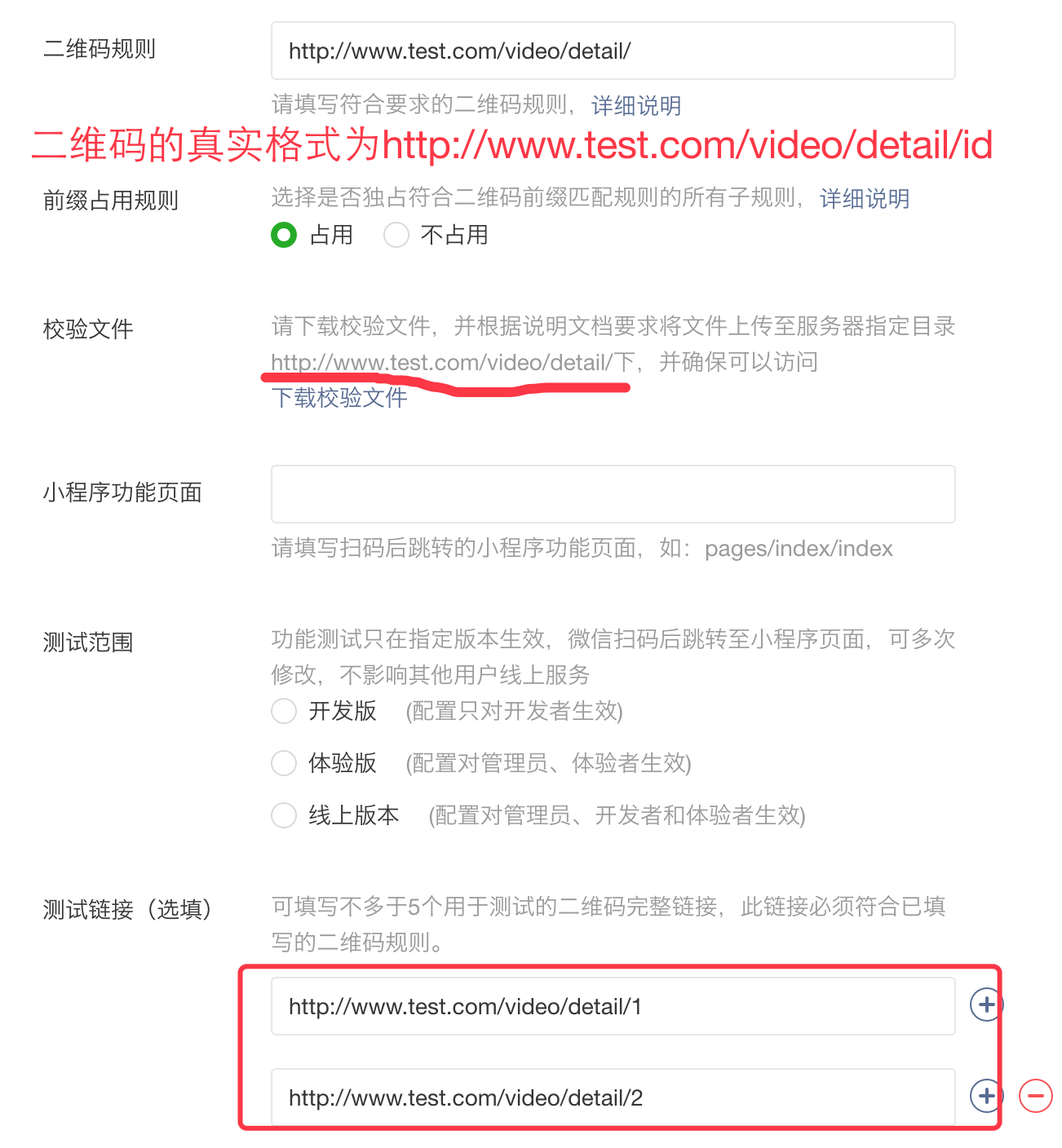
进入小程序管理后台-设置-开发设置-扫普通链接二维码打开小程序,点击“添加”按钮进入规则设置页面。
二维码规则:假如你的真实二维码格式是这样的 “http://www.test.com/video/detail/产品id”,只需要输入“http://www.test.com/video/detail/”即可
前缀占用规则:就是允不允许别的小程序也设置这样的规则,如果你们公司只有一个小程序,可以设置占用
校验文件:需要放到设置的二维码规则路径下
小程序功能页面:这很简单,就是要跳转的小程序页面
测试范围:按需要设置
测试链接:在二维码规则发布到线上之前,可以设置几个测试链接,通过微信扫一扫,扫描测试链接二维码可以进入小程序,方便开发确认小程序规则是否可用。

小程序页面内获取扫描参数
设置好二维码规则后,等一会就可以扫描测试链接二维码了,此时应该能够进入小程序,扫描结果可以在onLoad的参数options.q中获取,获取的并不是产品id,而是整个网址,需要进行处理。要对获取的参数先进行解码,然后提取参数,通过正则表达式提取很简单,你也可以通过分割字符串获得参数。
if (options.q){
let scan_url = decodeURIComponent(options.q);
console.log("scan_url:" + scan_url)
let video_id = scan_url.match(/\d+/) //提取链接中的数字,也就是链接中的参数id,/\d+/ 为正则表达式
}规则发布
二维码设置规则必须发布后才能供用户使用,必须等小程序上线后才能发布二维码规则。
进入小程序管理后台-设置-开发设置-扫普通链接二维码打开小程序,可以看到有发布按钮,发布即可。

点赞(10)







